Problemlösning: HTML eller anpassad kod visas inte korrekt
Om du har problem med att lägga till HTML eller anpassad kod till din Websites + Marketing-sida kan du hitta möjliga lösningar i listan nedan.
Lägg till Google Analytics, Facebook Pixel, Facebook Metatagg, Pinterest Metatagg och Google AdSense direkt till din webbplats i Inställningar , inget avsnitt med anpassad kod krävs. Var noga med att låta webbplatsbesökare ställa in cookie- och spårningsinställningar , det är lagen.
OBS! Inbäddning av kod kan påverka hur hela din webbplats fungerar, så använd den endast om du är bekväm med handkodning eller har en specifik kod från en annan webbplats.
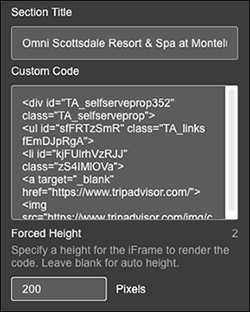
Låt oss säga att vi har någon exempelkod:
Riktlinjer och begränsningar för kod
- Använd HTTPS istället för HTTP. (Stöd för HTTP kan inte garanteras.)
- Använd den senaste versionen av din webbläsare. Använd Chrome för bästa upplevelse. I Internet Explorer, Microsoft Edge och Opera Mini kan det hända att HTML-förhandsgranskningen avbryts när inbäddningen ändras. Om det här händer kan du uppdatera sidan för att se dina ändringar eller byta till en annan webbläsare.
- Om din widget inte visas ställer du in ett högre värde för höjden, t.ex. 40 pixlar.
- För inbäddat innehåll som ändrar höjd när vid användarinteraktion rekommenderar vi att du forcerar höjden till ett värde som klarar av de här ändringarna.
- När du bäddar in en länk ställer du dess målvärde till
"_blank"för att öppna den i en ny flik eller ett nytt fönster. - När du bäddar in oformaterad text eller en URL omger du dem med HTML-taggar.
- Hur HTML-widgeten beter sig är beroende av den kod som ligger inbäddad. Eftersom inbäddningen ligger i en iframe är det inte säkert att widgeten fungerar korrekt, även om det ursprungliga innehållet gör det.
- Att placera ett Google AdSense-kodavsnitt i en iframe bryter mot Googles policy och stöds inte. Istället, seLägg till Google AdSense till min webbplats .
OBS! Vi förklarar gärna hur HTML-avsnittet fungerar, men vi kan inte felsöka problem med någon tredje parts kod som du kan lägga till i den.